ПРОСТАЯ. ОЧЕНЬ ПРОСТАЯ АНИМАЦИЯ
(Tutorial)
Привет! Это первый урок на Luckywalk.narod.ru о Unity.
Создадим простую анимацию в Unity, используя 2D.
Ресурсы: Photoshop CC
Unity 3D ver 5.3.2
Зачем нужен photoshop?
1) Нарисовала картинки для анимации;
2) Разместила картинки в ряд (использовала для создания Sprite Sheet ).
Sprite Sheet — это одно большое изображение мелких графических элементов.
Аккуратно и ровно расставляем картинки, что б можно было разрезать и совместить для анимации. Существуют программы, которые могут сделать это за вас, поэтому можно воспользоваться легким способом.
Вот что у меня получилось.
Рисунок 1 - Sprite sheet Колобки для анимации
А теперь перейдем к Unity.
1) Создаем новый проект Unity 2D;
2) Загрузим колобка в Assets;
3) Нажмем на Колобков и посмотрим на панель Inspector
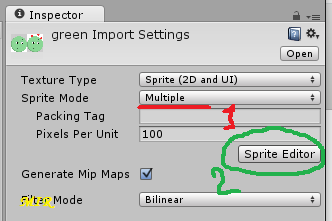
 Рисунок 2 - Панель инспектор у спрайта
Рисунок 2 - Панель инспектор у спрайта
На рисунке отмечено:
Sprite Mode поставим Multiple
Теперь нажмем кнопку Sprite Editor. Откроется окно

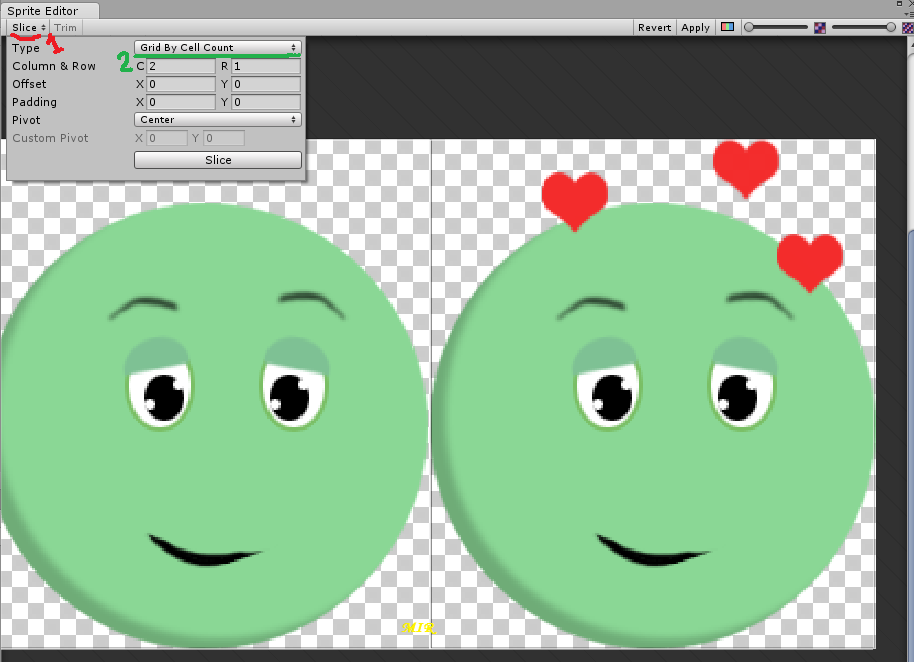
Рисунок 3 - Работа в Sprite Editor
В появившимся окне нажимаем Slice. Выбираем любой удобный метод (Type) нарезки изображения и нажимаем Slice. Если что-то не понравилось, то ткнув рядом с картинкой можно увидеть синюю полоску для редактирования нарезки. Ну, когда нас все устраивает, нажимаем Apply (в противоположном углу).
Итак, проверяем.
В Assets теперь лежит вот что:
Рисунок 4 - Assets
А теперь Drag&Drop, то есть хватаем наш спрайт колобка и перетаскиваем на сцену (наш исходный вариант картинки).
В результате, у меня появляется окно, где мне предлагают дать имя Анимации и Сохранить ее в проекте.
Теперь у меня в Assets есть еще файлы: Animation Controller и Animation. Они создались сами, после того как я нажала на кнопку сохранить анимацию.
Рисунок 5 - Scene and Assets have new files
Небольшое отступление:
Что делать, если файлы не создались?
- Assets - правая кнопка мыши - Create - Animation Controller
- Затем в Hierarchy выбираем(нажимаем) наш спрайт и смотрим в Inspector - Add Component (если компонента Animator нет) - Miscellaneous - Animator
- У компонента Animator в свойство Controller нажимаем (круглешок с точкой в центре) справа и добавляем Animation Controller (см. рисунок 6)
Продолжим...
Самая важная часть!
Нам нужна вклада Animation
Если ее нет, то идем в панель меню Window - Animation
Рисунок 6 - (зеленым цветом) Панель Animation, ( красным цветом) Компонент Animator с кнопкой открыть, что б подключить Controller
Вы должны увидеть кнопку Create (см. рисунок 6), если ее нет, значит что то сделали не так. Повторите все сново, что б лучше разобраться.
Нажимаем на кнопку и создаем Animation Clip.
Итак, когда появилась Шкала (Time line) мы смотрим в Assets на нашу картинку. Раскрываем ее, если закрыта (см. рисунок 4) и выделяем все наши картинки на сером фоне (у меня их 2 шт. с именами green_0 и green_1). Опять Drag&Drop, Закидываем картинки в окно Animation.
Настройка
Так как у меня всего 2 картинки, то я поставила количество кадров в секунду - 2, то есть Samples = 2 см. рисунок 7

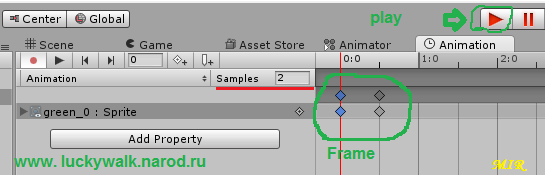
Рисунок 7 - Frames and button Play
Во Frames помещены наши картинки.
Посмотрим на результат.
Нажмем кнопку Play и проверим, работает ли анимация.
У меня работает. Так что, на этом ВСЁ.
Удачи !
| 






