Это первый урок по работе в photoshop, поэтому он будет простым.
Ресурсы для работы: Adobe Photoshop CC
Пример изображения:

Рисунок 1 - Результат работы
Начнем урок.
1) Не буду отвлекаться на создание нового документа. Я думаю с этим справятся все. Только отмечу так: Файл - Создать. ( Откроется диалоговое окно с названием Новый, где можно указать ширину и высоту картинки, которую вам будет нужно) - ОК.
2) Приступим к работе над фоном.
Замечание: Перед началом работы предлагаю подготовить пространство.
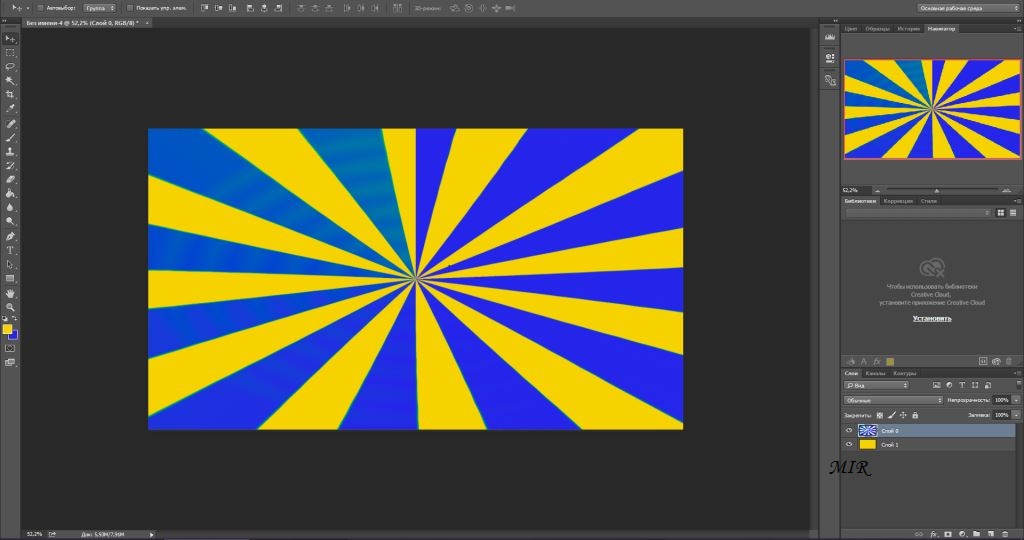
Что для этого нужно? Я считаю необходимым держать под рукой открытые окна История и Навигатор. К примеру, на рисунке под цифрой 1 показано, что окно Истории открыто для работы.
Зачем это нужно? Вы сделали несколько лишних движений мышкой, подпортили результат работы и хотите это отменить. Для того чтобы вернуться на несколько шагов назад - окно Истории нам подскажет, до какого момента вернуться. Однако, не стоит забывать про допустимое количество шагов отмены. А с помощью Навигатора можно легко и быстро приблизить какой-то момент на картинке. В общем, это было коротко о главном. А открыть окна можно так: меню Окно - История / Навигатор.

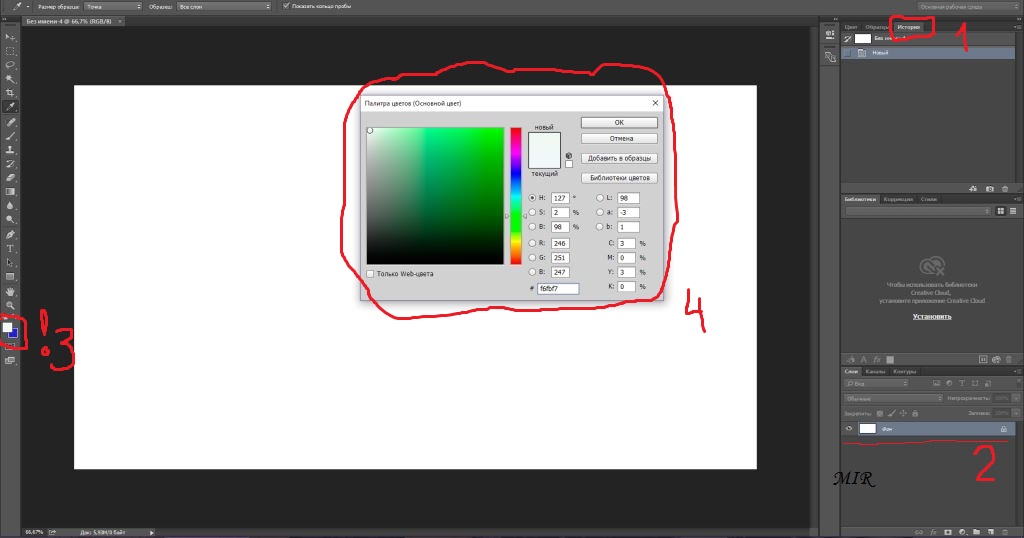
Рисунок 2 - Работа с палитрой
Цифрой 2 на картинке отмечены слои. Пока у нас один слой созданный документом и он белого цвета.
Цифрой 3 отмечена пиктограмма Основного цвета. Нужно щелкнуть мышкой в белый прямоугольник и тогда появится диалоговое окно Палитры цветов.
Цифрой 4 показана область окна Палитры цветов и именно здесь я выбираю понравившийся мне цвет и это желтый. Просто тыкаю на линейку цветов там где желтый и всё.
3) Заливка и создание нового слоя

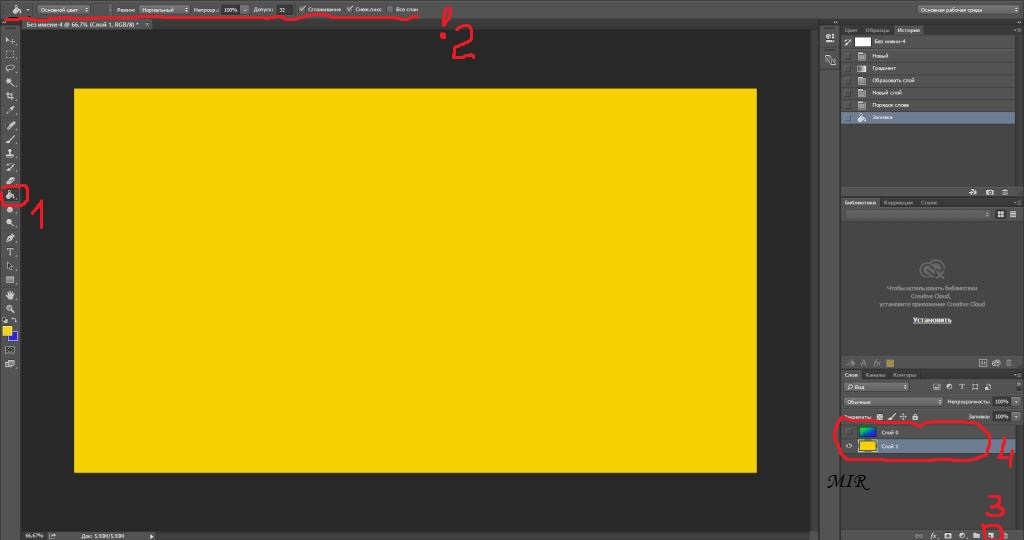
Рисунок 3 - Залили фон желтым цветом
Цифрой 1 отмечена пиктограмма ведёрка для заливки фона выбранным цветом. Просто ткнём в неё мышкой нажав левую кнопку.
Цифра 2 показывает, какие у меня были настройки для заливки фона. Я там ничего не изменяла, так как мне этого не требуется, всё стоит нормально. А теперь, чтобы получить такую заливку ( Вы наверно уже обратили внимание, что курсор приобрел форму ведерка). Покажем ведёрку, где мы хотим получить желтый цвет. Для этого, наведем на белый лист курсор и ткнём в него указателем Ведёрка. Если Вы всё сделали правильно, но Ваш лист стал желтым.
Теперь переходим в правую часть экрана и видим слои. У меня уже два, а вам сейчас нужно только создать второй.
Цифра 3 на панели работы со слоями. Выберем пиктограмму создания слоя. И в результате мы получим еще один слой в списке слоев. У Вас он будет белый, а я уже поспешила и все покрасила.
Цифрой 4 отмечены два слоя. Второй верхний слой у меня с градиентом и сейчас мы покрасим ваш белый(прозрачный слой) в такой же градиент.
4) Самый сок - градиентная заливка.

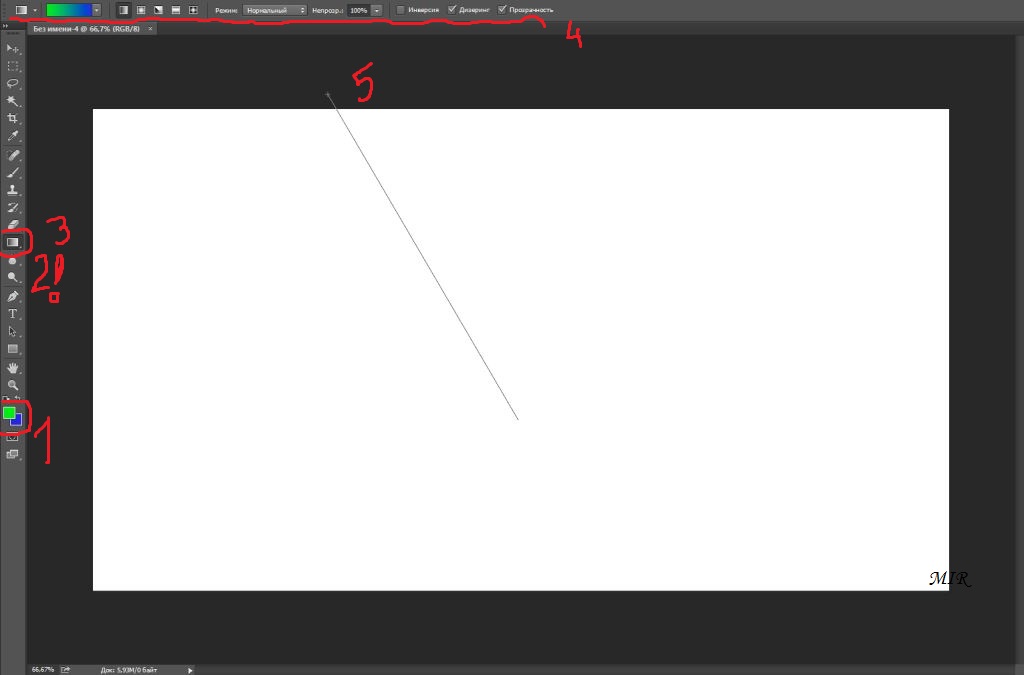
Рисунок 4 - Градиентная заливка листа
Обратим внимание на цифру 1. Здесь мы будем работать с Палитрой двух цветов. Сначала выберем один цвет - зеленый, а затем второй - синий. Это два разных квадратика, соответственно и тыкать надо в разные квадратики, хоть они казалось бы и образуют одну общую пиктограмму.
Почему цифра 2 со знаком, да и почему там еще одна цифра? Потому что эта пиктограмма имеет своё меню, цифра 2 означает, что доступ к нему через пиктограмму. Где же эта пиктограмма у вас? Вот в этом и фишка. На этом месте у Вас будет пиктограмма Ведёрка (заливка). Итак, в углу пиктограммы есть маленький чёрный треугольник. Метимся в него, нажимаем кнопкой мыши в углу. Откроется меню, где мы выберем Градиентная заливка или ориентируйтесь по картинке пиктограммы.
Цифра 3 показывает, что у Вас должна отобразиться такая картинка как у меня. И если она еще у Вас выбрана, то выбирайте её.
Цифра 4 показывает настройки Градиентной заливки. Здесь я могу уточнить, что режим заливки Линейный. Но у меня всё стоит по умолчанию, поэтому я ничего не трогала. Если у Вас уже были какие-то изменения до этого, то можете сравнить свои настройки с моими.
Цифра 5 показывает в каком направлении я провожу градиент. Здесь можно поиграть, чтобы получить свой результат. Для этого нажимаете кнопкой мыши где-нибудь на рабочей области и не отпуская ее тянете мышку в сторону листа, перед Вами появится пунктирная линия, которая покажет, куда Вы протягиваете градиент. Затем отпускаете кнопку и любуетесь результатом. Если не понравилось, то опять, тут же, можете протянуть линию как Вам хочется.
5) Работа с фильтрами
а) Волна

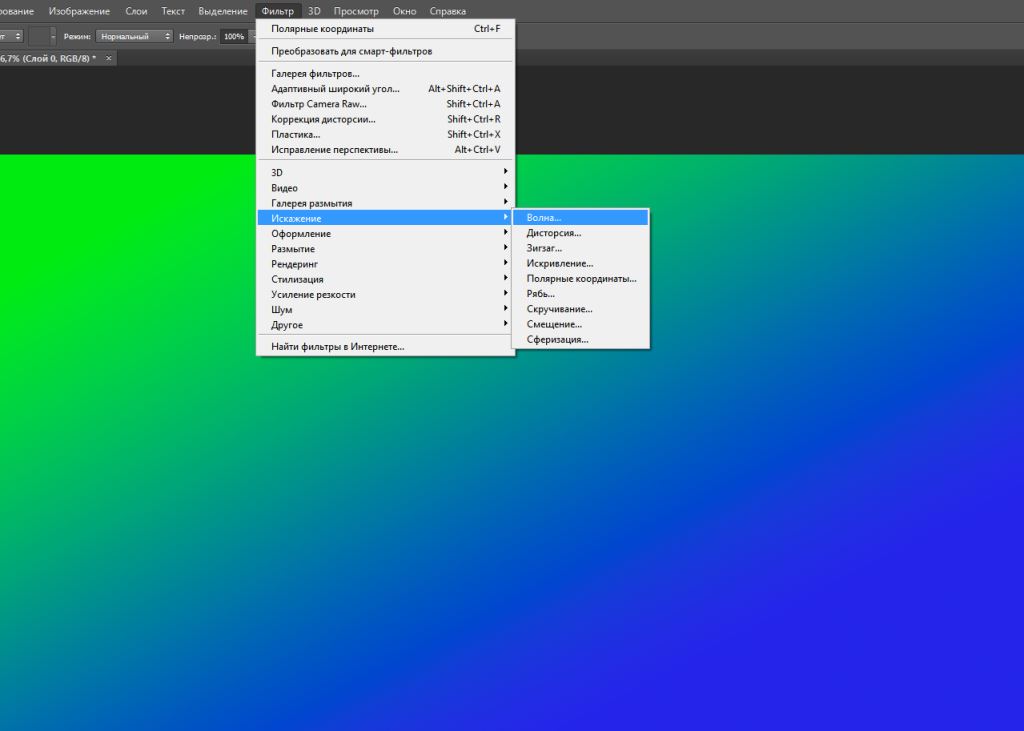
Рисунок 5 - Применение фильтра
Итак, после того как мы создали новый слой и наложили на него градиентную заливку, теперь произведем искажение его. Для этого выберем меню Фильтр - Искажение - Волна. Откроется диалоговое окно для работы.

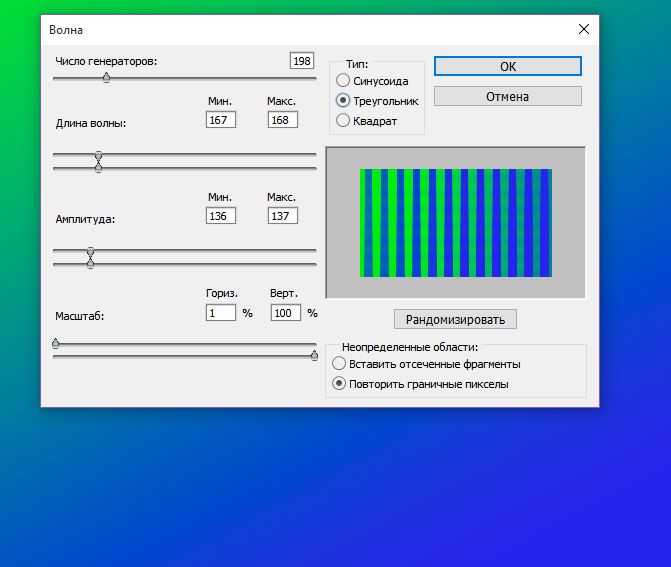
Рисунок 6 - окно фильтра Волна.
Вот такие настройки, как на картинке 6, я установила для искажения. Почему я выбрала именно так? Во-первых, я ориентировалась по окну предпросмотра. Там я хотела увидеть, что бы линии были приблизительно чёткими и вертикальными. Во-вторых, я хотела, чтобы линии были прямыми и широкими. Можно конечно работать и с плавными, но в этот раз была задача показать прямые.
Итак, я рекомендую поиграть со значениями в этом окне и добиться таких же результатов, а для этого соблюдайте требования указанные выше. Если мои настройки к Вам не подошли, то поработайте самостоятельно, чтобы быстрее разобраться. Но результат в окне предпросмотра должен быть похож на мой. Возможно, Вам всего лишь нужно изменить длину волны. Если у Вас горизонтальные полосы, то поиграйте с масштабом.
б) Полярные координаты

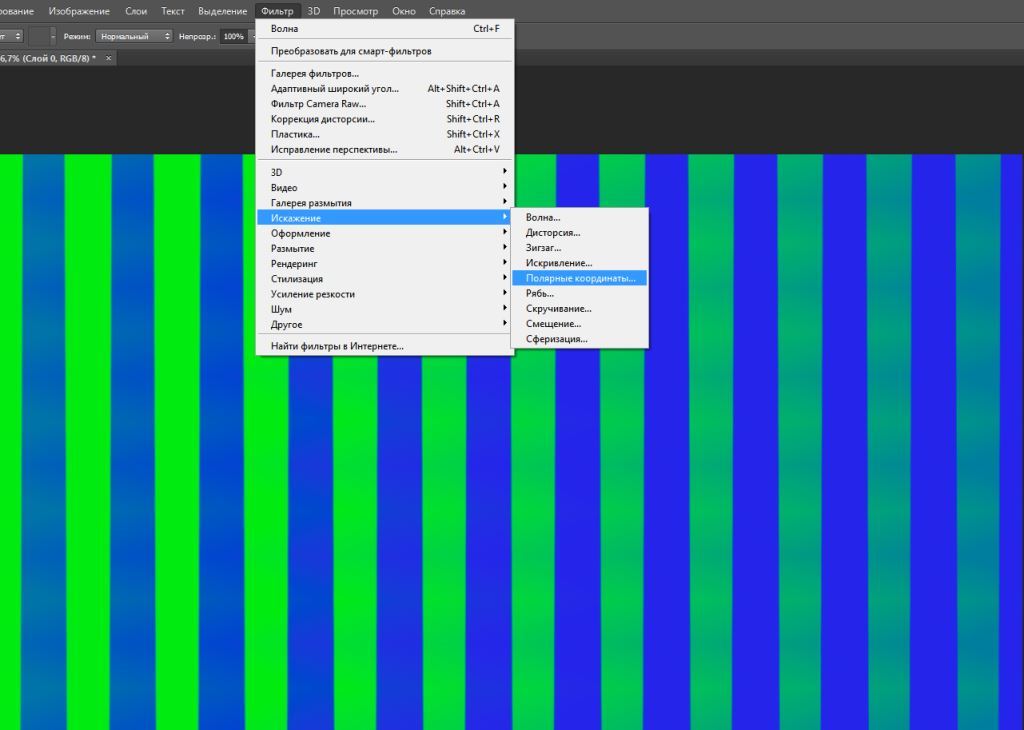
Рисунок 7 - Выбор фильтра Полярные координаты
После того, как мы получили вертикальные прямые линии на слое, применим еще один фильтр Искажения - Полярные координаты. Вам откроется диалоговое окно фильтра. Там мы ничего менять не будем, оставим все по умолчанию и нажмем ОК. Перед этим в окне предпросмотра Вы уже должны были увидеть результат почти сделанной работы.

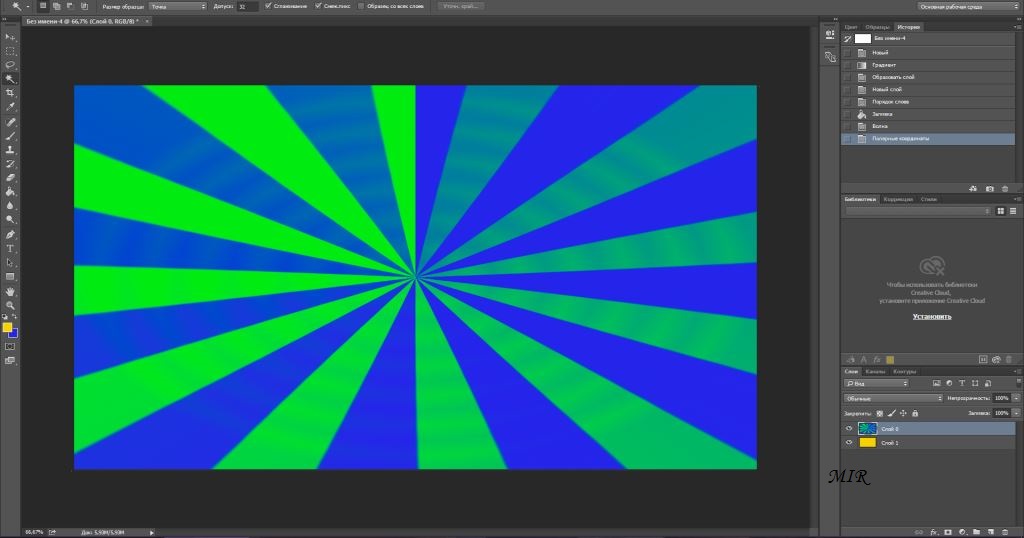
Рисунок 8 - Результат применения фильтра Полярные координаты
6) Выделение и удаление
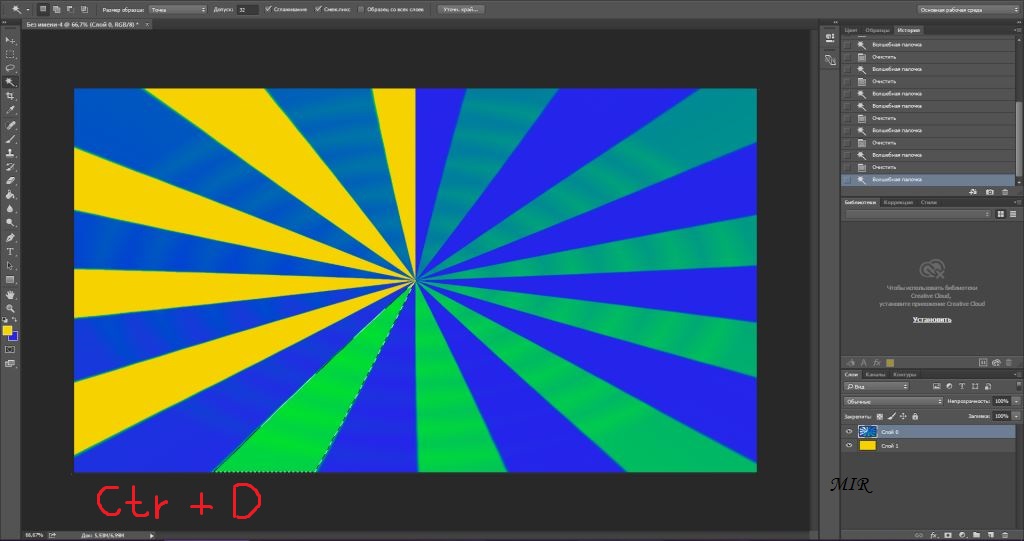
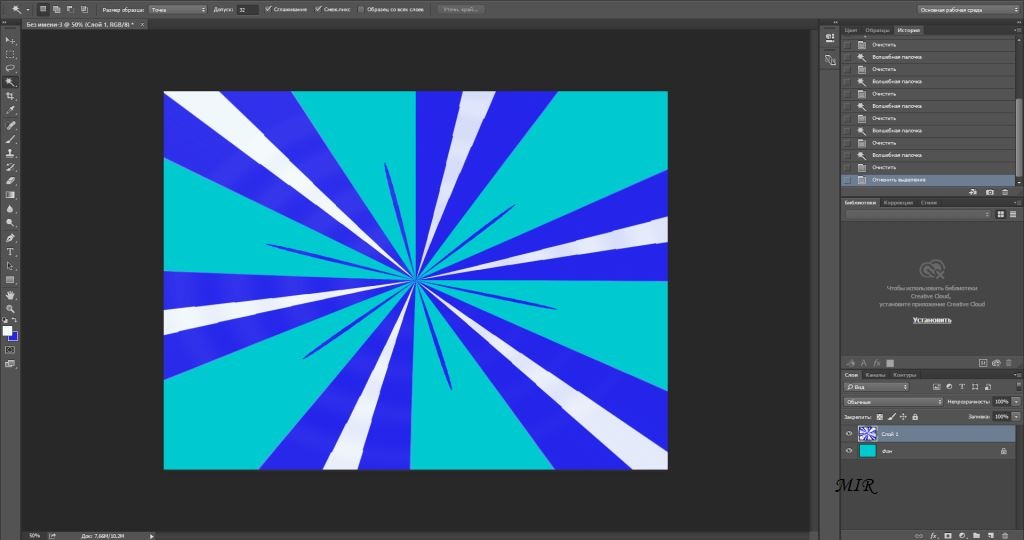
На панели инструментов выберем пиктограмму Волшебная палочка. Я решила удалить зеленые полосы, поэтому буду их выделять палочкой и удалять кнопкой DELETE на клавиатуре. На рисунке 9 представлен процесс выделения одной из линий.

Рисунок 9 - Удаление промежутков
Чтобы снять выделения, можно на панели выбрать меню Выделение - Снять выделение.
7) Любуемся результатом
После того как Вы получили нужный результат, теперь можно всё это сохранить в каком-нибудь формате. Если результат не получился, повторите урок еще раз попытавшись разобраться в допущенных ошибках.

Рисунок 10 - Готовый результат
Теперь всё в Ваших руках, творите и создавайте, играйте с фильтрами и получайте неожиданные результаты

Рисунок 11 - Еще один результат работы при другом градиенте.
Удачи!!!
Желаю творческих успехов!
|







