Tips and Tricks
Работа с цветом
Ресурс: Adobe Illustrator CC
Сразу отмечу, что у меня русифицированная версия.
Глобальный цвет
Начнем с Образцов (swatches).
Открыть можно Просмотр - Образцы ( View - Swatches). И выбираем понравившийся цвет. Я возьму красный.
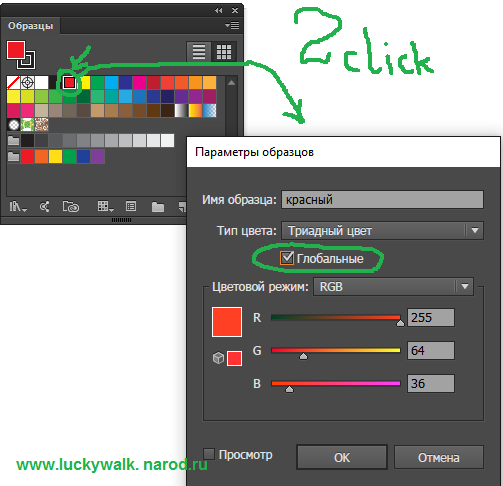
Щелкаем по цвету 2 раза мышкой, что б открылось окно, вот такое:

Рисунок 1 - Swatches
Теперь посмотрим на параметр Глобальные (Global). Тут надо поставить галочку, если она не стоит.
Это позволяет нам редактировать цвета сразу всей работы. То есть, глобальное изменение параметров выбранного составного цвета в элементе картинки.
При замещении одного глобального составного цвета на другой в палитре Swatches происходит изменение цветов в соответствующих объектах.
Это удобно, если объекты не объединены в группу.
Совет: Имея один глобальный цвет, можно сделать другой быстрее, просто Перетащите нужный вам цвет удерживая клавишу ALT и у вас появится еще один глобальный.
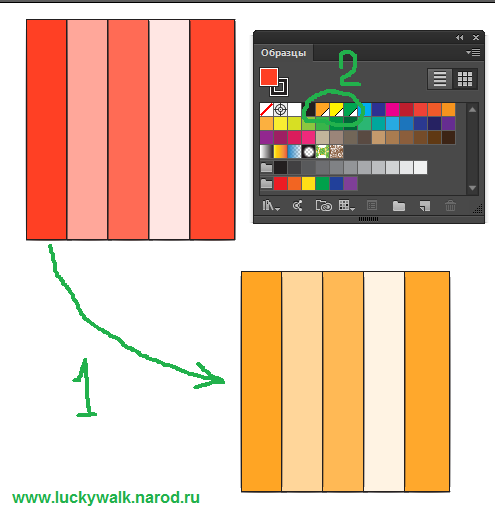
А теперь посмотрим на рисунок. Я нарисовала пару прямоугольников красного цвета и немного поменяла оттенки, после изменения цвета, на оранжевый, всё перекрасилось, и оттенки остались в соответствии с выбранным цветом.

Рисунок 2 - Изменение цвета и глобальные цвета
Здесь же, под номер 2 отмечено, как выглядят Глобальные цвета, как они отличаются от палитры. У них в нижнем правом углу белый треугольник.
А теперь по подробнее.
Инструкция:
- сначала объявить цвет Глобальным;
- красим объект и задаем оттенок;
- перекрашиваем в новый цвет
Но как задать оттенок?
Дело в том, что когда мы объявили цвет глобальным, то открыв компонент Цвет (Colors), можно нажать F6, мы увидим оттенки. Именно там от туда и берем цвет для нашего глобального Цвета. В частности, у меня 2 по 4 прямоугольник закрашен этим оттенком.
Вот как это теперь выглядит в общем.
Рисунок 3 - Swatches and Colors
А как перекрасить?
Выбираем наш цвет в Образцах и двойным щелчком открываем окно, там меняем цвет - ОК. И все готово.
Следующее.
Переход цвета без использования градиента
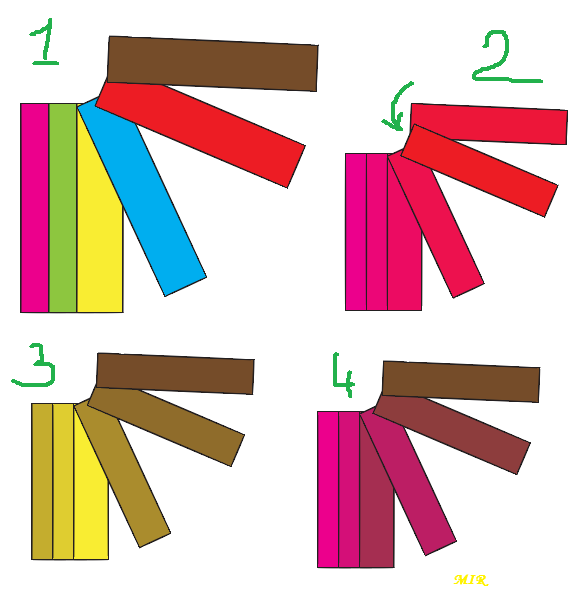
Итак, что бы было заметно, я сделала такую заготовку и применила разные переходы. Вот такой результат получился. Под номером 1 - это образец, с которого будут переходы.
 Рисунок 4 - Переходы цветов: 1) образец; 2) переход от верхнего к нижнему; 3) переход по вертикали; 4) переход по горизонтали
Для перехода нужно выделить не менее 2 объектов и желательно разного цвета.
Рисунок 4 - Переходы цветов: 1) образец; 2) переход от верхнего к нижнему; 3) переход по вертикали; 4) переход по горизонтали
Для перехода нужно выделить не менее 2 объектов и желательно разного цвета.
Обращаю внимание, что во 2 случае, красный цвет положили самым верхним и так как переход идет от верхнего к нижнему (то есть, от того, кто на самом верху всего произведения), поэтому красный стал главным. Если бы коричневый остался последним, то он был бы главным и получилось бы нечто похожее на номер 4, но нам нужно было увидеть разницу, и вот она есть.
Как сделать такие переходы?
1) выделить объекты;
2) Редактирование - Редактировать цвета - Переход ... (на выбор)
Edit - Edit Colors - Blend ...
Готово.
Последнее в этой теме
Работа с градиентом
Есть 2 способа накидать свой градиент.
1 способ
Для работы потребуются компоненты, которые находятся в Просмотр (View)
Градиент (Gradient) и Цвет(Colors)
Рисунок 5 - Составляем градиент
Итак, нажмем на цвет в виде домика, отмечен номером 1. А теперь ткнем в цвет, который хотим в палитре, отмечено номером 2. Вот так мы поменяли цвет.
Лишние домики с цветом, при желание можно удалить или добавить.
2 способ
Для работы потребуются компоненты, которые находятся в Просмотр (View)
Градиент (Gradient) и Образцы (Swatches)
Рисунок 6 - Составление градиента с помощью Образцов
Тут принцип обратный и с помощью перетаскивания, просто ткнуть в цвет нельзя.
Мы берем понравившийся цвет и перетаскиваем на любой цветовой домик в градиенте. В результате цвет заменяется на выбранный нами.
Всё, на этом совсем всё.
Успехов!
| 






